Az emberi észlelés lélektana, Gestalt alapelvek

A Gestalt-pszichológia a 20. század elejétől létező német eredetű pszichológiai irányzat, elnevezését a német "alak" szó után kapta.
Az alapgondolat észlelési élményekkel, ingermintázatok elemzésével foglalkozott, az emberi észlelés alapjait igyekezett leírni. Elemezte a mozgásfelismerést, a méretmegítélést, a színek különböző megvilágításban való észlelését, és alátámasztotta, hogy észlelés során az emberi agy a részletek megfigyelése előtt először egyszerűsít és az összképet értelmezi.
Digitális szolgáltatások tervezése során ezeket az alapelveket ösztönösen is alkalmazzuk, a cikk a tudatosabb használatukhoz igyekszik segítséget nyújtani.
A Gestalt-pszichológia által vizsgált szokásaink
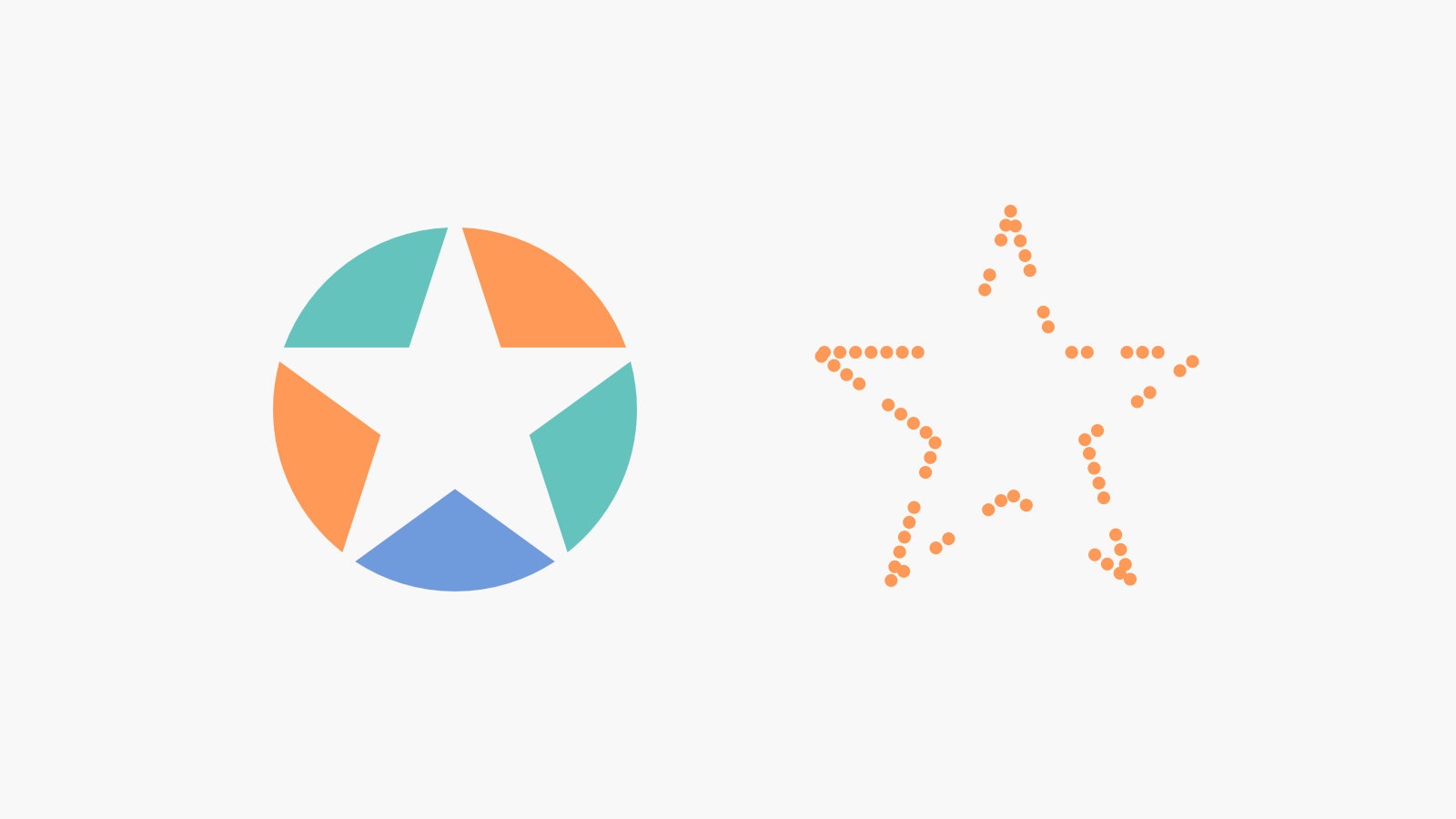
1. Befoglaló forma keresése
Amikor megpróbálunk azonosítani egy objektumot, először a főtéma körvonalait próbáljuk meg felfedezni és értelmezni, majd összevetjük azt további körvonalakkal, háttérelemekkel is.
A befoglaló formák azonosítása után kezdjük észlelni a formák részleteit, az egésztől függetlenül.

Webtervezés során is ügyelnünk kell arra, hogy a befoglaló formáknak, alakzatoknak elsőbbséget kell élvezniük a kisebb részletekkel szemben, azaz a UI elemek megjelenése, részletessége ne menjen az értelmezhetőség és a funkció rovására. Pl. egy túldekorált gomb esetén, ha a felhasználók nem tudják, hogy egy gombot látnak, akkor nem teljesíti az elvárt célját. A felismerhető elemek segítenek a funkciók gyorsabb megértésében.
2. Részletek kiegészítése
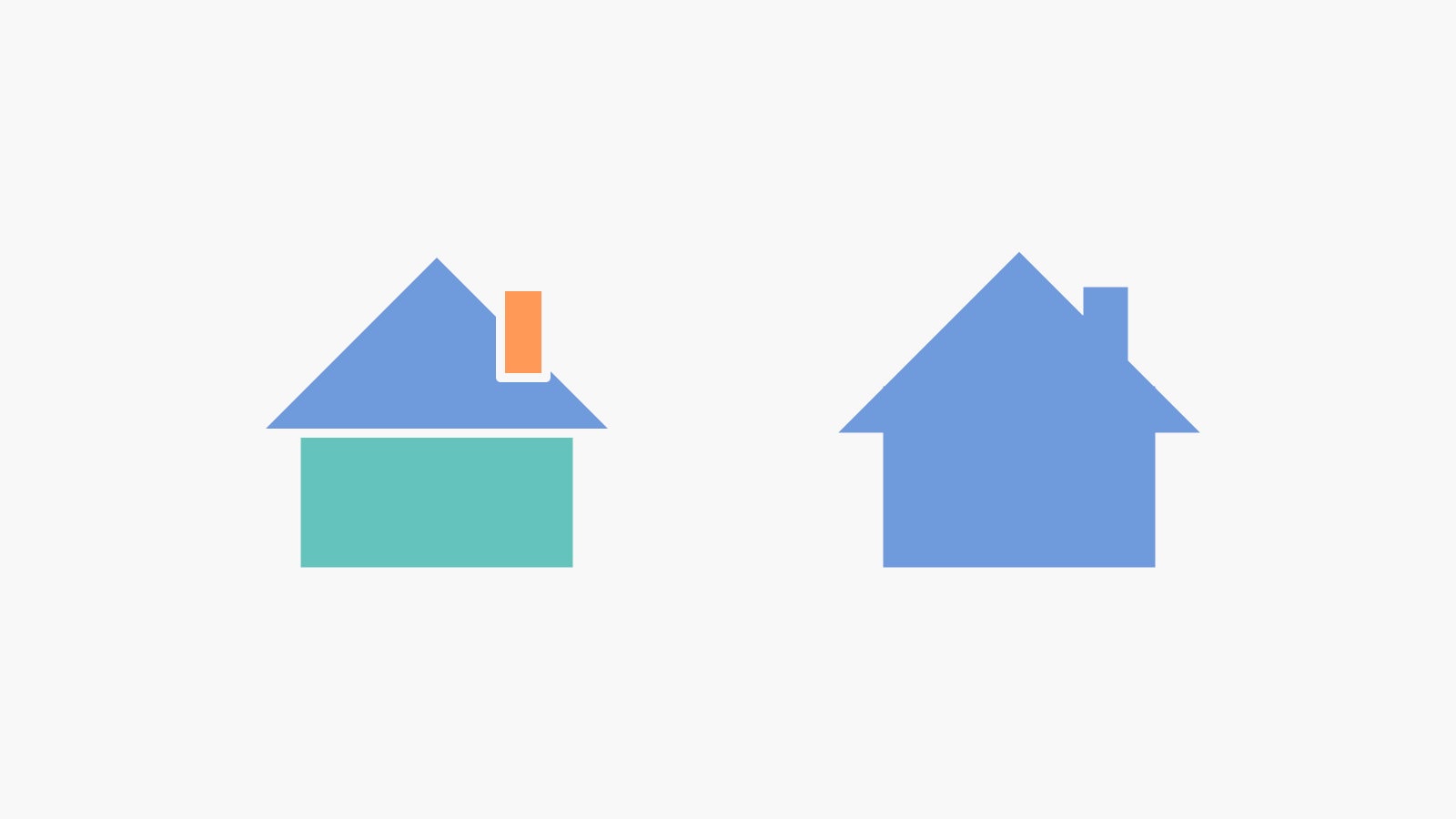
Az emberi agy a környezetünkben tapasztalható vizuális ingerek következetlensége miatt ahhoz szokott, hogy információ szeletekből is képes következtetni a vizsgált objektum egészére, igyekszik kipótolni a hiányzó részeket.

3. Többféle értelmezhetőség
Ha egy objektum többféleképpen értelmezhető, akkor az értelmezés során minden esetben egyszerre csak az egyik variációra tudunk fókuszálni, váltakozva figyelhetjük meg a különböző variációkat.

Digitális felületeknél az ilyen megoldások inkább zavarkeltőek, ezért kerülendőek, logó tervezésnél viszont hozzáadhatnak egy brand üzenetéhez.
4. Variációk észlelése
Az objektumok variációit is könnyedén értelmezzük. Térbeli elforgatás, átméretezés, apróbb deformálás ellenére is könnyedén felismerjük, ha ugyan arról a tárgyról van szó.

Alkalmazni viszonylag kevés helyen tudjuk, leginkább CAPTCHA-teszteknél kerül elő, hisz a gépekkel ellentétben az ember képes értelmezni ezeket a teszteket.
A felülettervezési szempontból leghasznosabb alapelvek
- Hasonlóság alapelve
- Közös befoglaló forma alapelve
- Közelség alapelve
- Összekapcsolás alapelve
- Előtér és háttér alapelve
- Folytonosság alapelve
- Elmozdulás alapelve
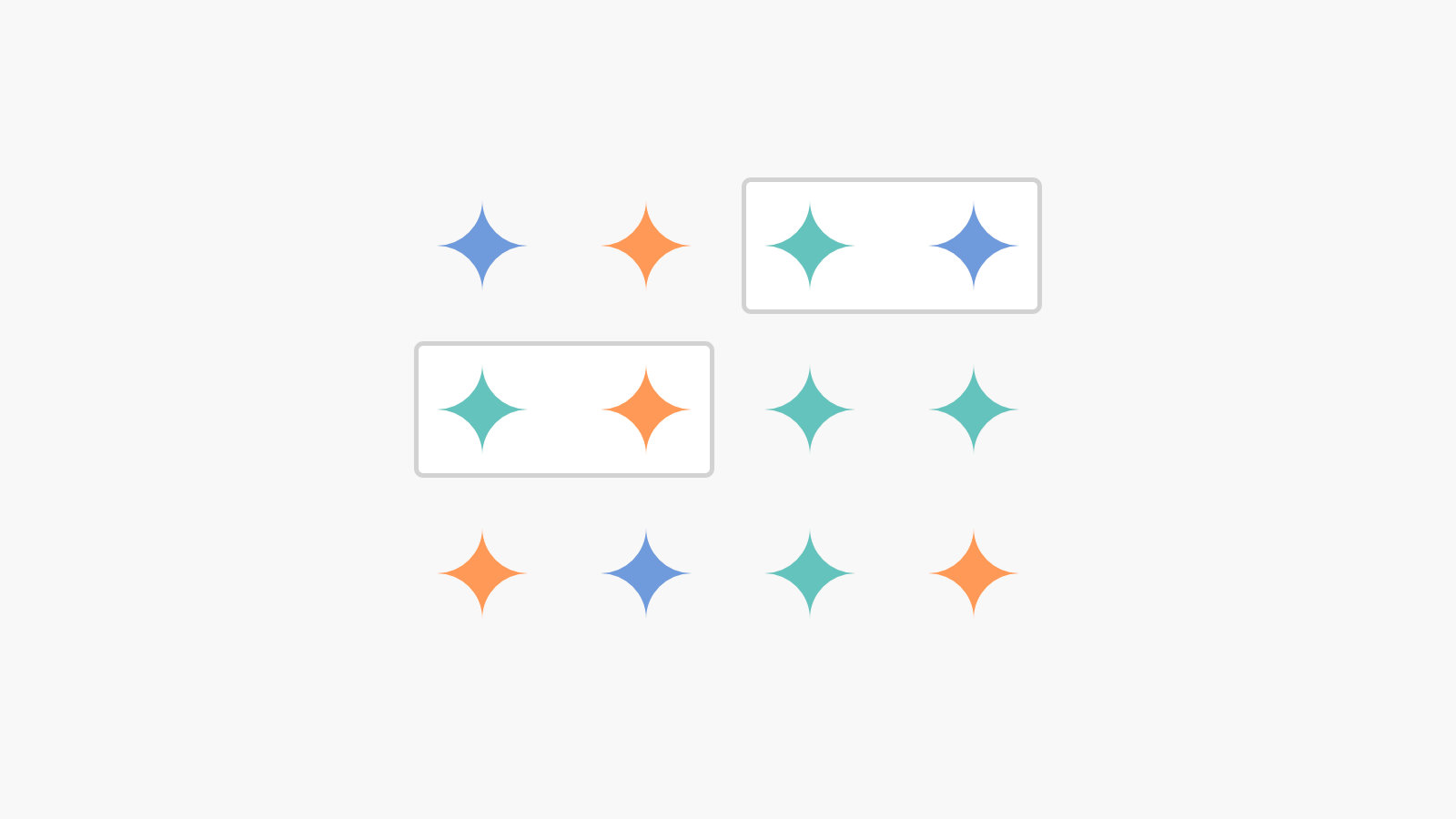
1. Hasonlóság alapelve

A hasonló tulajdonságú elemeket könnyedén felfedezzük és automatikusan közös csoportot alkotó elemekként tekintünk rájuk. Digitális termékeknél ennek különösen nagy szerepe van, a hasonló tulajdonsággal rendelkező komponensek fontos, hogy azonos szinteket jelöljenek, és működésükben sem legyenek eltérő, váratlan megoldások.
2. Közös befoglaló forma alapelve

Ez talán a legnyilvánvalóbb csoportosítási eszköz. A közös felületen, vagy keretben lévő elemeket akkor is közös csoportként értelmezzük, ha egyébként a bennük található elemek egymástól teljesen eltérőek.
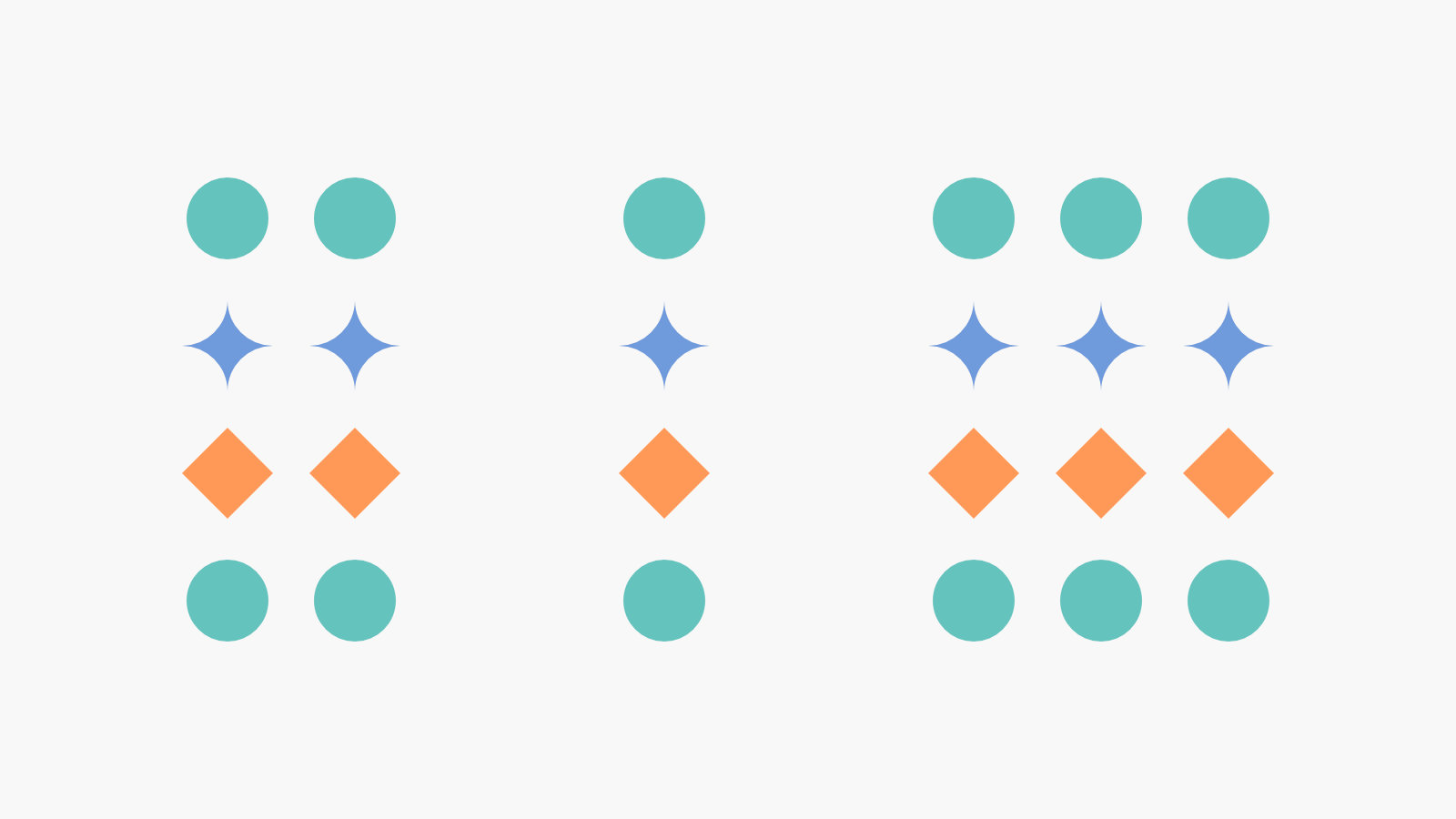
3. Közelség alapelve

Az emberi agy hajlamos az egymáshoz közeli elemek csoportosítására. Nem számít, hogy ezek az elemek különböző formájúak, méretűek, vagy színűek, a csoportok közötti távolság erősebb megkülönböztető szempontként hat rá.
Tervezésénél ez egy fontos tényező, amit egymáshoz közelebb helyezünk el, azt a felhasználóink is összetartozó csoportként értelmezhetnek majd, ezért tervezéskor érdemes logikus csoportalkotásra törekedni.
Tipográfiai munkánál a betűkészletek igazítása, a kerning is ezen az elven működik, igyekszik optikailag azonos távolságokat alkotni a betűk között.
4. Összekapcsolás alapelve
Ez az az elv, amelyről "A részletek kiegészítése" résznél esett szó. Az értelmezés során kiegészítjük a hiányzó részleteket a rendelkezésünkre álló információk alapján. A “white space”-ek alkalmazása is ezen az elven alapul, de logó tervezéskor is gyakran alkalmazott eszköz.
Nem csak formáknál, komponenseknél alkalmazzuk, interakcióknál is kaphat szerepet. Elég csak egy webáruházra gondolni. Amikor egy termék kosárba helyezésekor nem helyben a gombnál kapunk visszacsatolást, hanem a fejléc / kosár jelölésének területénél érkezik értesítés a termék kosárba kerüléséről. A két lépés egymásból következik anélkül is, hogy közvetlen vizuális összeköttetésben lennének, a két lépést enélkül is összekapcsoljuk.
5. Előtér és háttér alapelve

A figyelmünk középpontjában lévő objektumokat könnyen le tudjuk szeparálni minden mástól, ami a vizsgálat pillanatában kevésbé fontos. Tervezéskor törekednünk kell arra, hogy ez a digitális környezetben is megmaradjon, a fókuszterületre a fontos elemek kerüljenek, a kevésbé fontos háttérelemek pedig leszeparálódjanak.
A legkézenfekvőbb példák az overlay felett előugró modalok.
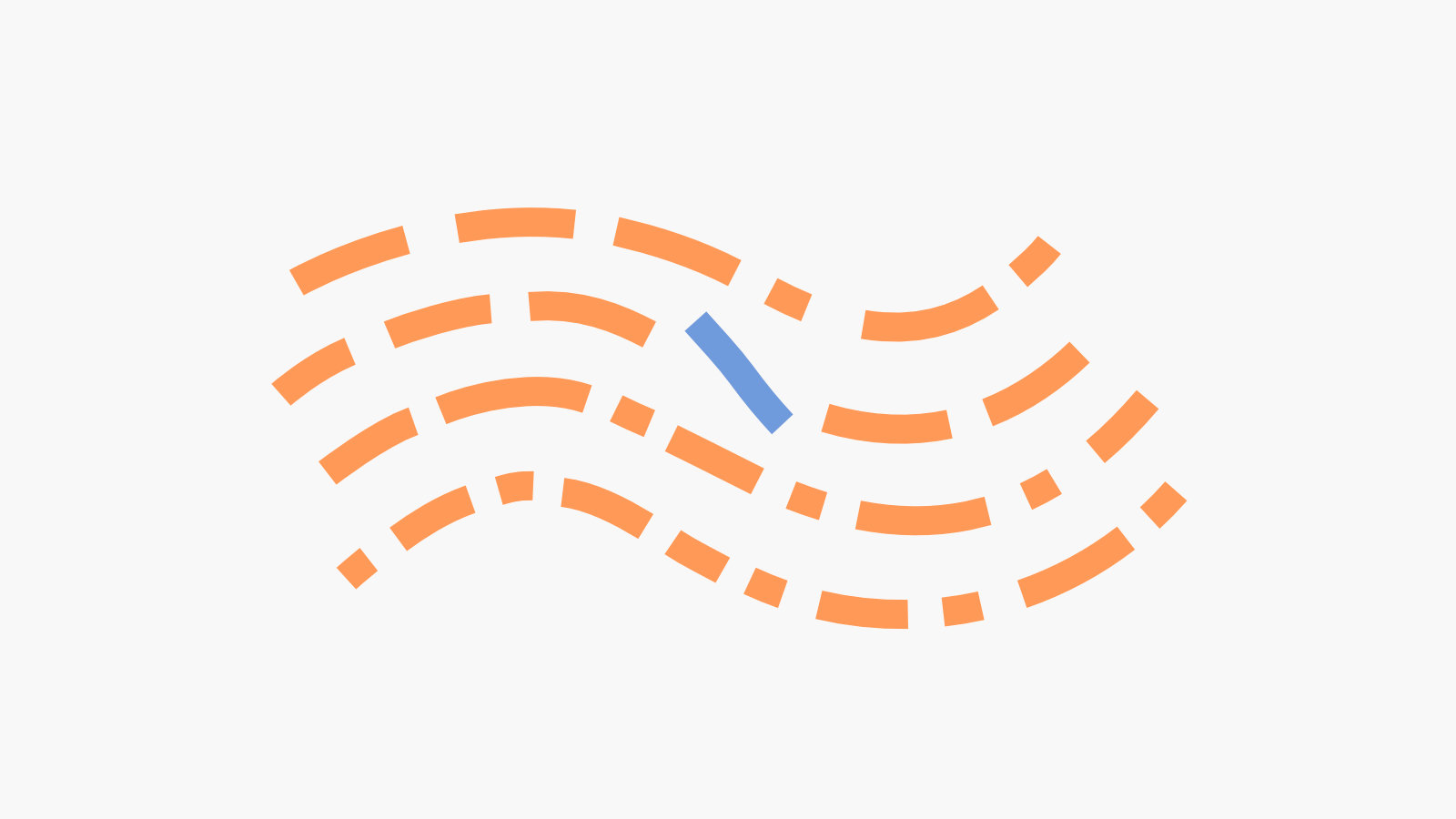
6. Folytonosság alapelve
A következő ábrán az első benyomásunkra hagyatkozva két egymást keresztező vonalat láthatunk, pedig értelmezhetnénk akár úgy is, hogy négy vonalról van szó, melyek egy közös pontban találkoznak.

Formák, mintázatok észlelésekor automatikusan keressük a folytonosságot mutató részleteket.

Erre ügyelve egyszerűen összekapcsolhatjuk az egy blokkba szánt elemeket, de külön is választhatjuk a más csoportba sorolandókat.
7. Elmozdulás alapelve

Az azonos mozgású elemeket szintén közös csoportként értelmezzük.
Interakciók tervezésénél érdemes figyelembe venni ezt a jelenséget. Az ennek tudatában kialakított navigációs elemek és hasonló működést követő funkciók egyszerűbben befogadhatóak a használói számára. A megszokott, elvárt működésektől eltérően kialakított részmegoldások zavaróan hathatnak.